As business & website owners, and website designers, we often talk about trending fonts that attract customers. However, we put less emphasis on fonts for displaying numbers, even if the website has more numbers. Websites that showcase stats, use blogs containing stats, and use numbers to display their potential must think about number fonts. Even if you are not a statistical website, you might show data such as X no. of customers, x no. Of years served, etc. For this, you need numbers that not only grab attention but also look good with website aesthetics like photographs. If your trending font design is able to balance with photographs by top photographer Newport Beach, you can create a better design. Let’s find out some best font designs for numbers:
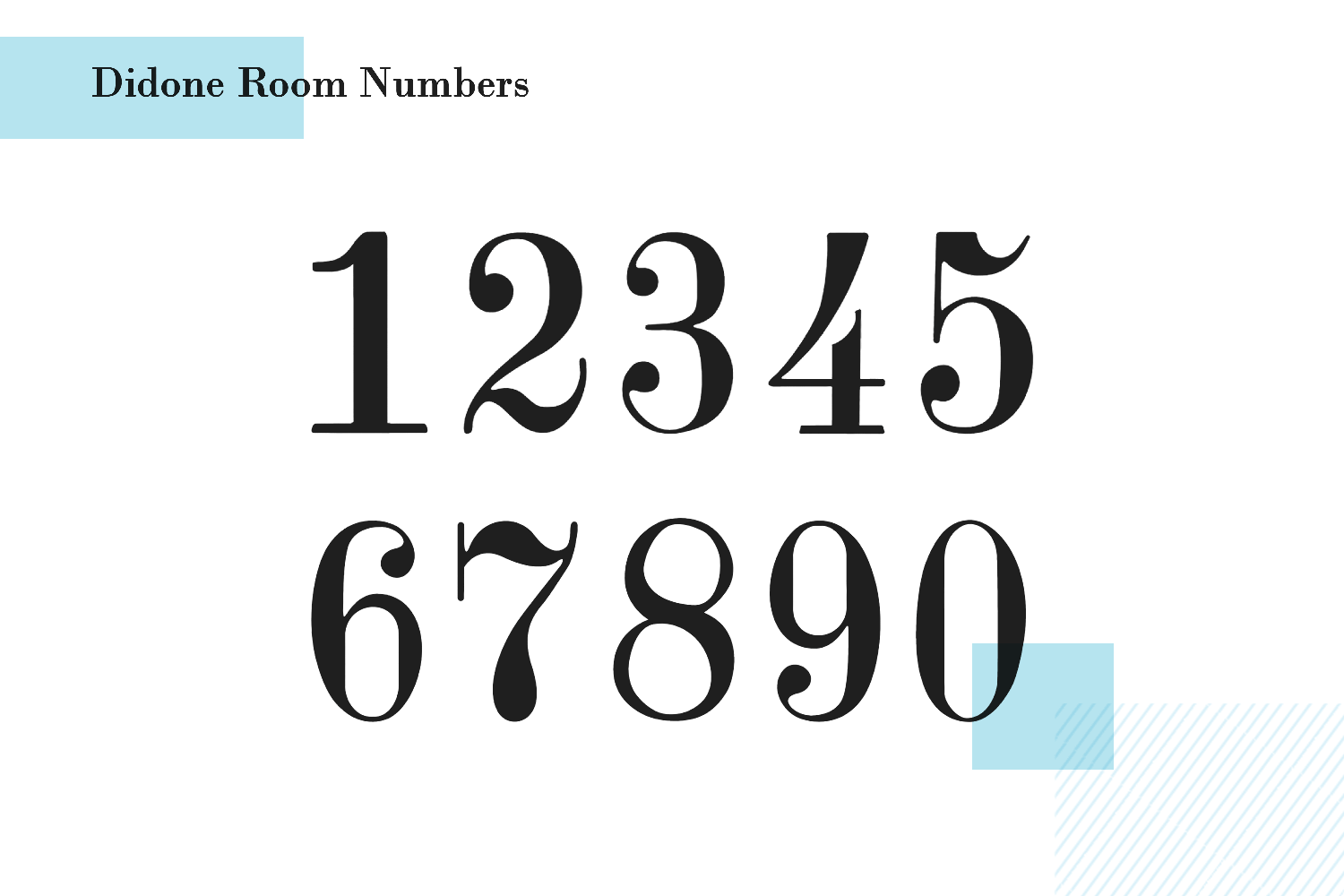
#1 Didone Room Numbers Display Font

The font design is non-alphabetic which means it’s only used for numbers. These fonts have taken inspiration from hand-painted room numbers in Vienna. So, websites that have vintage themes or need hand-painted (not literally) numbers that give unique aesthetics can use this font. The font is extremely well-known for the contrast between thin and thick parts of the font. Website designers can take a subscription to Envato elements to use this font type to enhance their website features. As suggested above, the font gives a little vintage and aesthetic vibe. So, it might not work for websites with technical services.
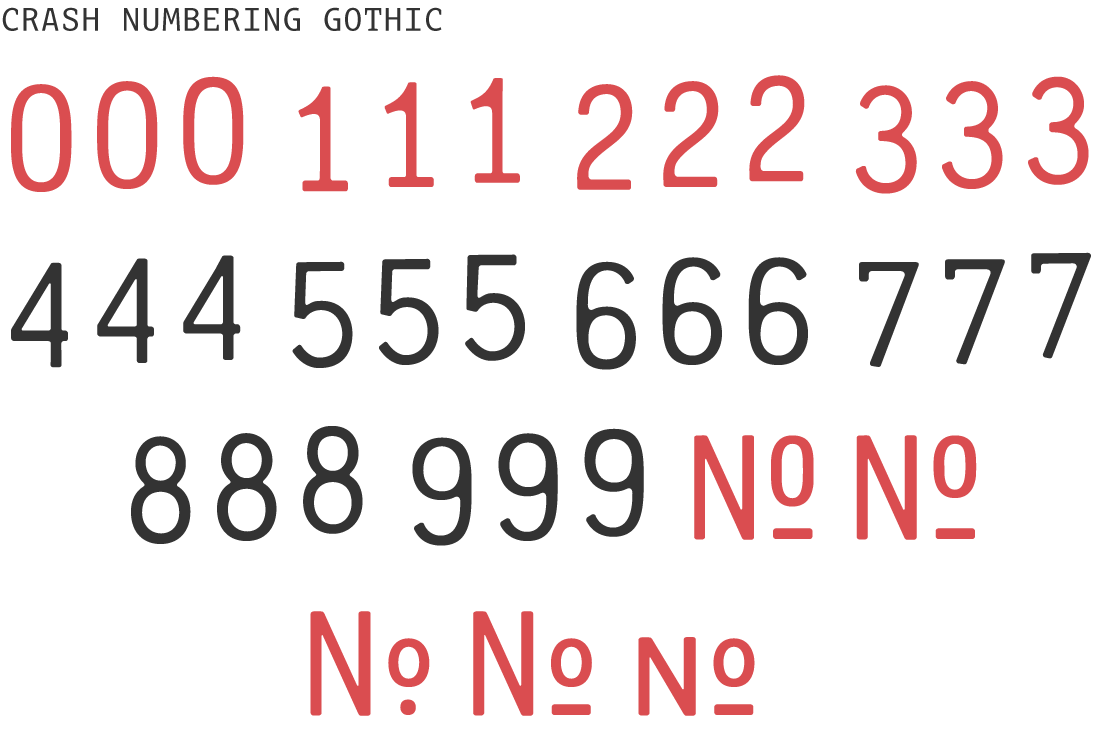
#2 Crash Numbering Font

Crash Number Font is one of the most professional fonts that can be used for commercial websites or for those who want a formal look. This font style is basic and between gothic and serif styles that users can choose from. These fonts do not have any alphabetical characters, you can only find symbols, and numbers in two styles in cash numbering font. For some basic numbers here and there on the website, the best website designer in Irvine can use a cash numbering font.
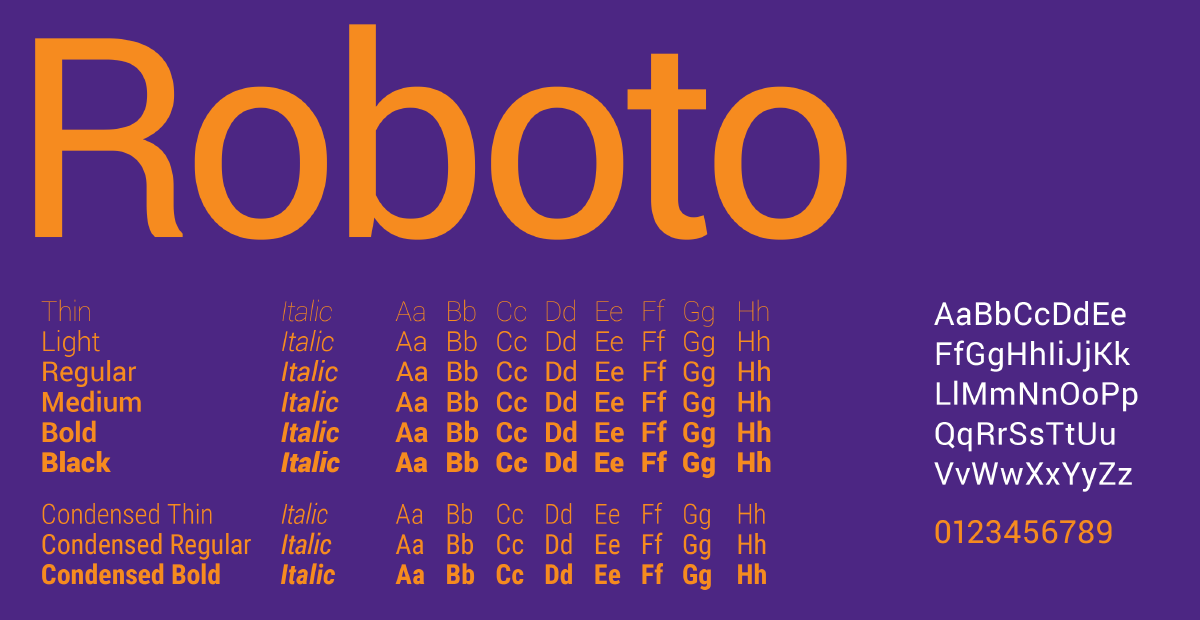
#3 Roboto

If you ever used the Word doc, you might already know this font. The Roboto font is also used for alphabets, so you can use it in your overall text including numbers. Roboto font for numbers is a minimalist and simple design that can blend perfectly with websites. They have sharp edges and offer defined numbers to use in the text. In addition, the numbers have a long stem, accent that gives a clear definition of the number. In simple words, the Roboto style does not confuse people with different shapes, they are simple and easy to understand for users.
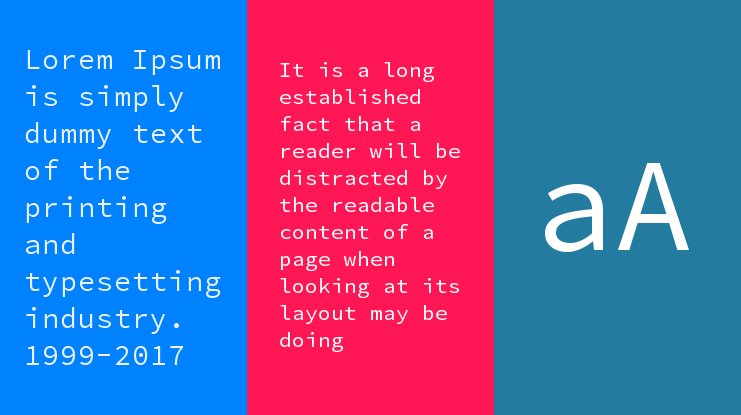
#4 Source Code Pro

Do you need numbers when you fill in a password? The font used for source code or password can be used in website design. The Source code pro is similar to this style, it’s a unique style that will give a stylish website look. In source code pro style, the zero number has a dot in between while the dollar is displayed as $ in the most basic way. Source code pro and source sans are similar and consistent on the website. The style is simple and aesthetic at the same time to make the overall website look appealing.
Final Thoughts:
These are some of the best font designs that can perfectly blend with photographs by the best photographer Newport Beach. Font designs are simple, unique, vintage, aesthetic, minimal, or any other theme you want to incorporate into your website. So, consider this number of fonts to create a website design as per your preference. Many of us do not give enough focus to number fonts, they have their own style and design.
Share This Article, Choose Your Platform!
Let’s Work Together
TELL US MORE ABOUT YOUR PROJECT
Interested in how Dorian Media services could help fuel engagement and drive business? Call us 949.478.3791, Schedule a Discovery Call, or send us a note below. We’d love to hear from you.

Social Media Channels